Hi Gatsby. We’re Jetveo.
Jetveo implements headless CMS template to establish a comprehensive blog site with a Gatsby frontend.
Gatsby! Nice to meet you! We’ve heard so much about you.
The Jetveo Platform and App Builder, a start-up in the Czech Republic, has connected to Gatsby, an international open-source framework, to provide developers with a simple way to make a professional blog.
Gatsby (https://www.gatsbyjs.com/) provides development teams with the tools for the creation of dynamic websites. This connection will enhance the Jetveo programming experience with a graphic boost for the display of information to end users.
This is how it works: The Jetveo Content Management System (CMS) template is the data source that maintains the blog posts and images. That data seamlessly integrates with the Gatsby Cloud, including content, APIs, and services, so that authors can easily publish their blog posts.
Click here to see the tutorial.
How do I Establish the Backend?
The Jetveo App Builder has a template that will provide source code for the backend of the blog. You can customize it as necessary.

What Will the Gatsby Frontend Allow Me To Do?
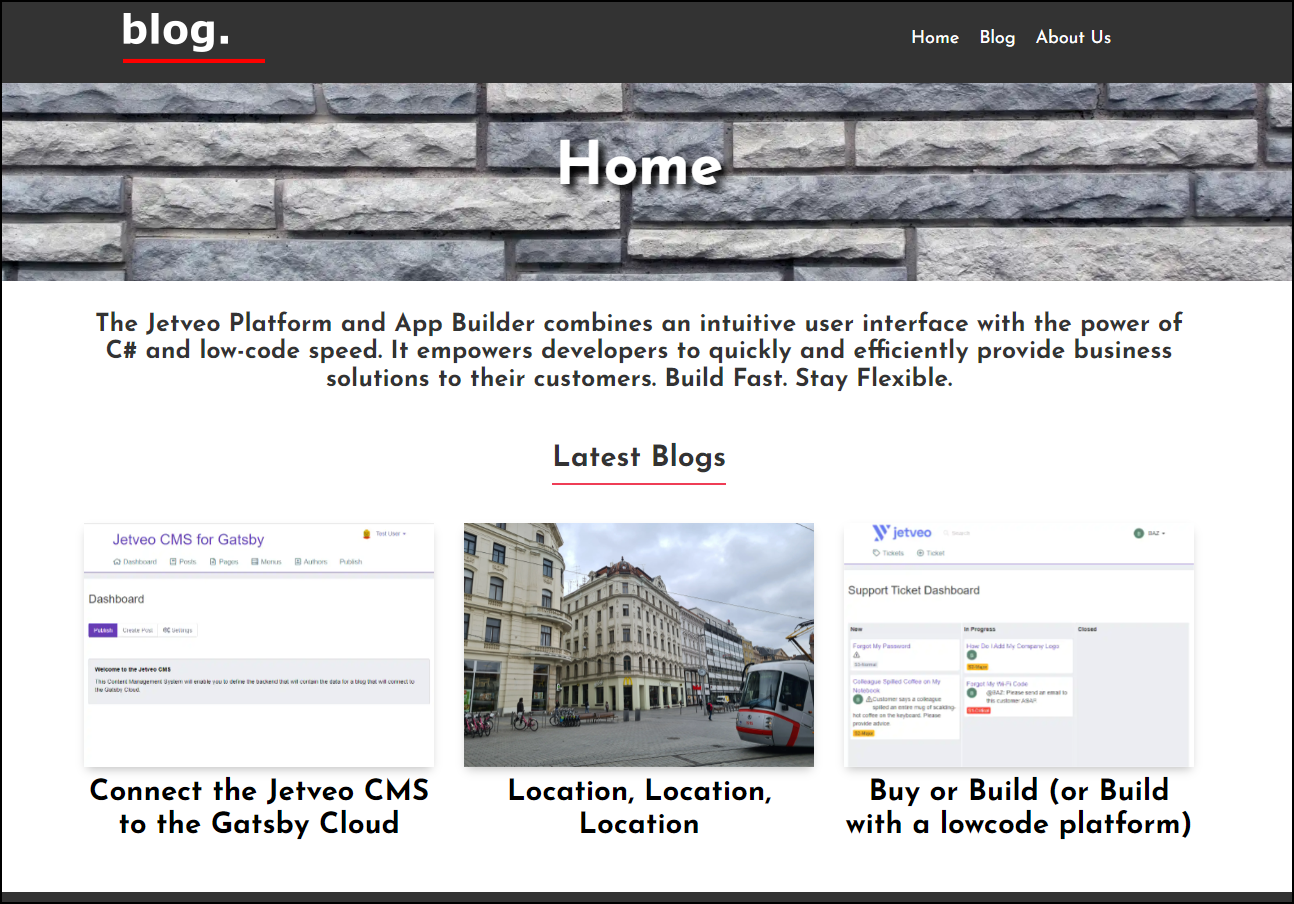
Gatsby will put a stylish cover onto the text and the data that is gathered within the Jetveo backend. In other words, the Jetveo Platform maintains the source code, blog text, and blog images, and the Gatsby Cloud serves it up with its lightning-quick service.
Static-site generation, deferred static generation, and intelligent page rendering selectively preloads the appropriate content. Gatsby automatically scales for traffic spikes, protects data from traditional server-side vulnerabilities, and provides an ultra-fast experience for visitors.

What Does it Cost?
Nothing. The Jetveo CMS template is free to be incorporated into an app on the Jetveo Platform.
How Do I Set It Up?
A tutorial has been put together to establish the connection. Click here to see the tutorial.
There are three general phases with a total of seven steps:
- Steps 1, 2, and 3 establishes the Jetveo CMS template on the Jetveo Platform;
- Steps 4, 5, and 6 connects the Jetveo Blog App to the Gatsby Cloud; and
- Step 7 is a quick tutorial for how to use the Blog App to provide beautiful content to end-users.
The process will take about 15 minutes but the speed with which the blogs and information will be rendered to end users will be many times faster.
 EN
EN
